Project Type
Website Design & Development
Project Date
May 2019 – Present
Skills/Tools
Visual Design, Interaction Design, Client Collaboration, Inspiration Board, Sketches, Wireframes, Responsive Design, Sketch, InVision, WordPress
PROJECT BRIEF
This project involved me working closely with the client to redesign and develop their hotel website. 124 on Queen Hotel and Spa is a premium boutique hotel in Niagara-on-the-Lake. For years tourists and guests have enjoyed their first-class amenities and have taken advantage of their prime location in the heart of the town. The only problem was their website – it was outdated, inconsistent and didn’t reflect the luxurious brand of the hotel. Working closely with the client allowed me to identify the pain points of their current website, determine their main goals for the new website and design and develop a modern solution they were excited about.
The live website can be found at www.124queen.com.

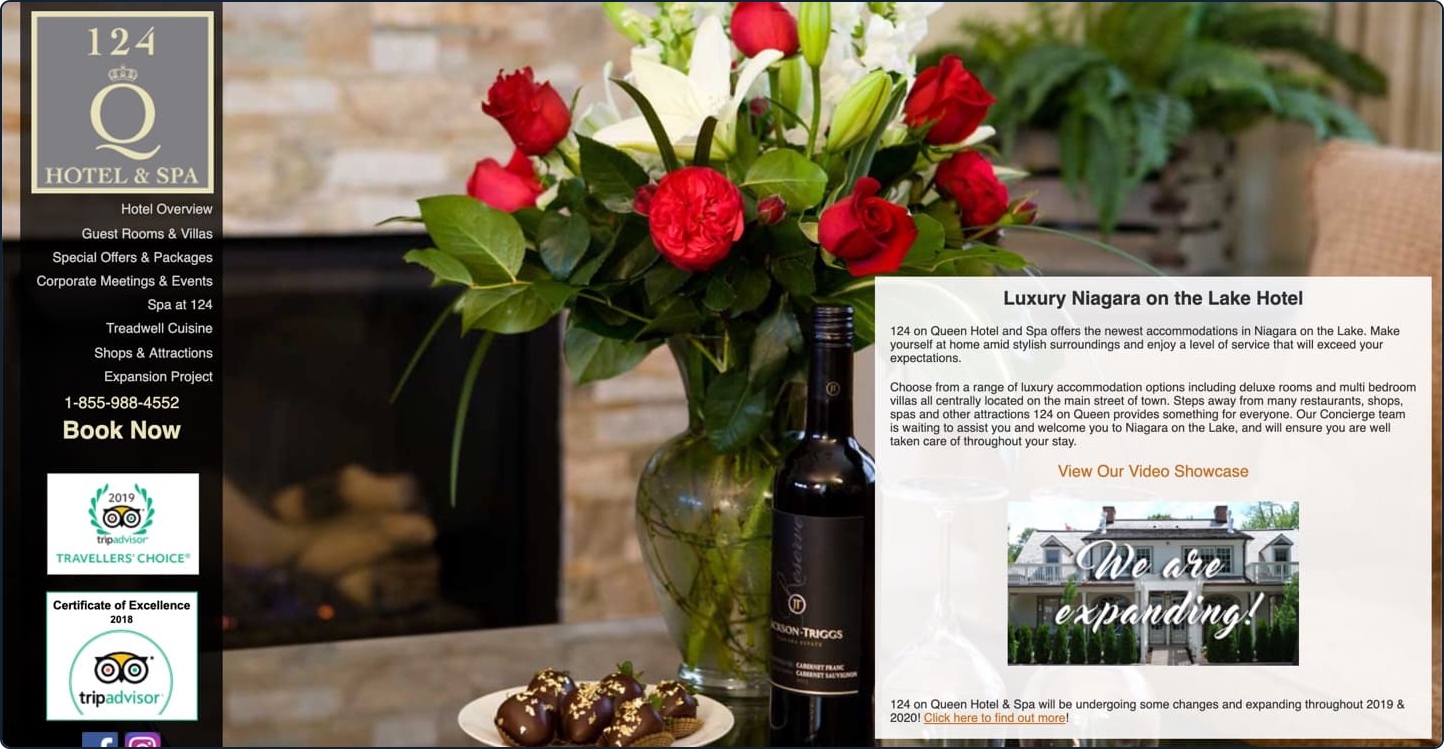
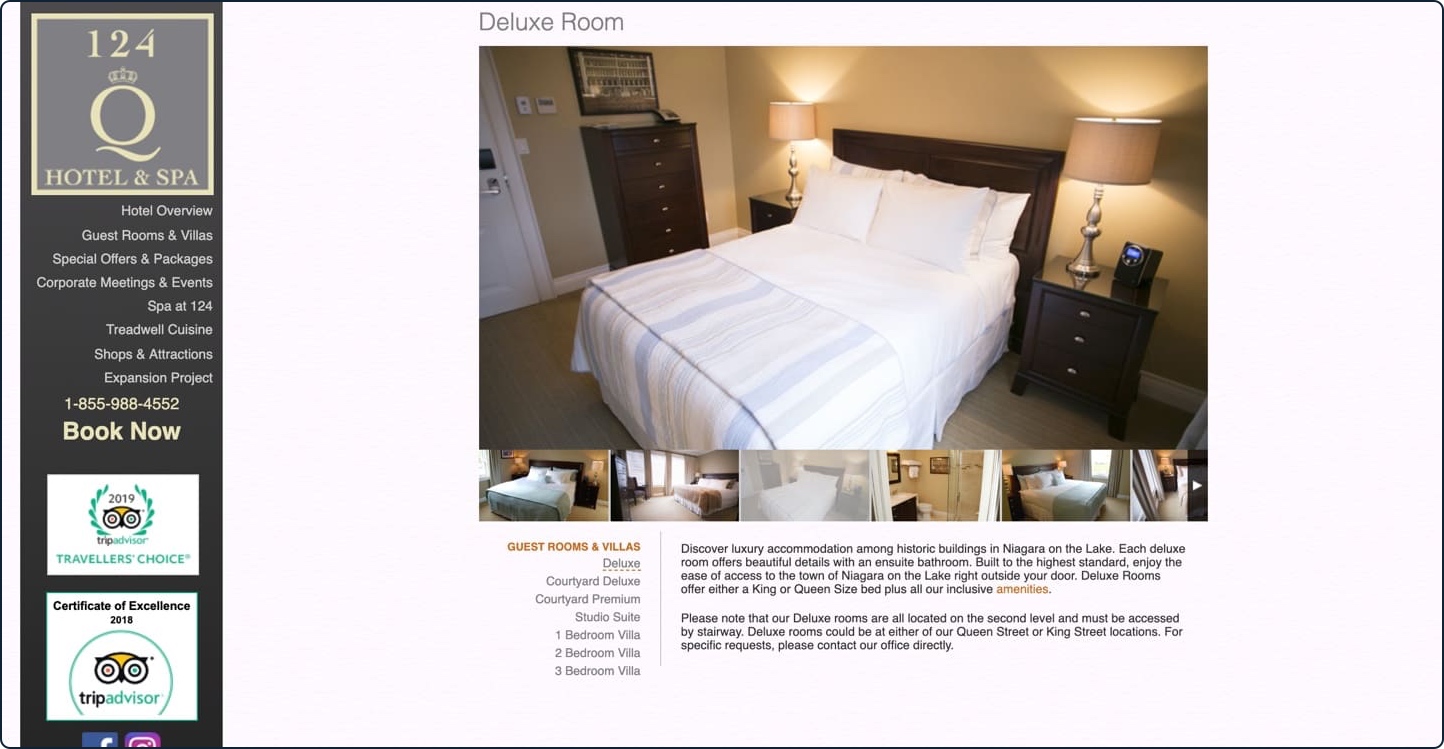
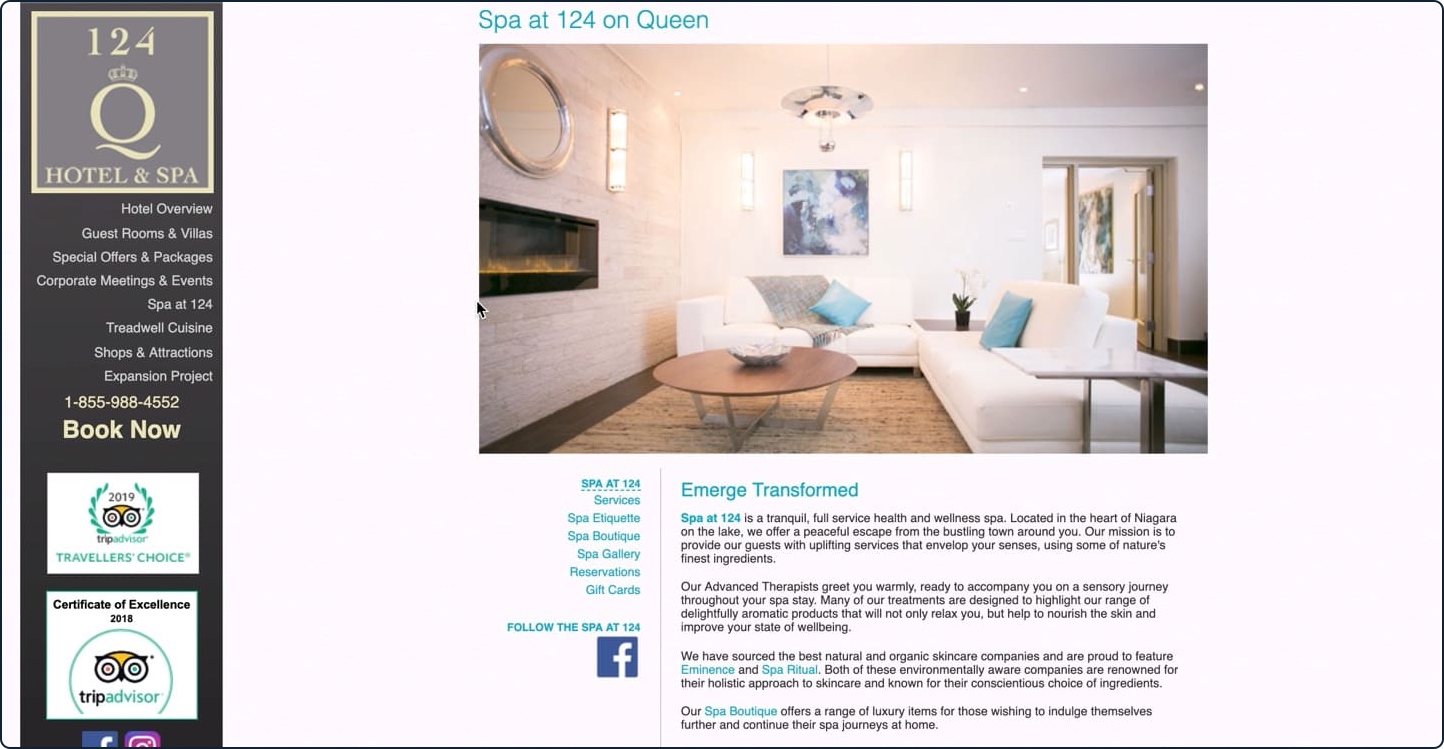
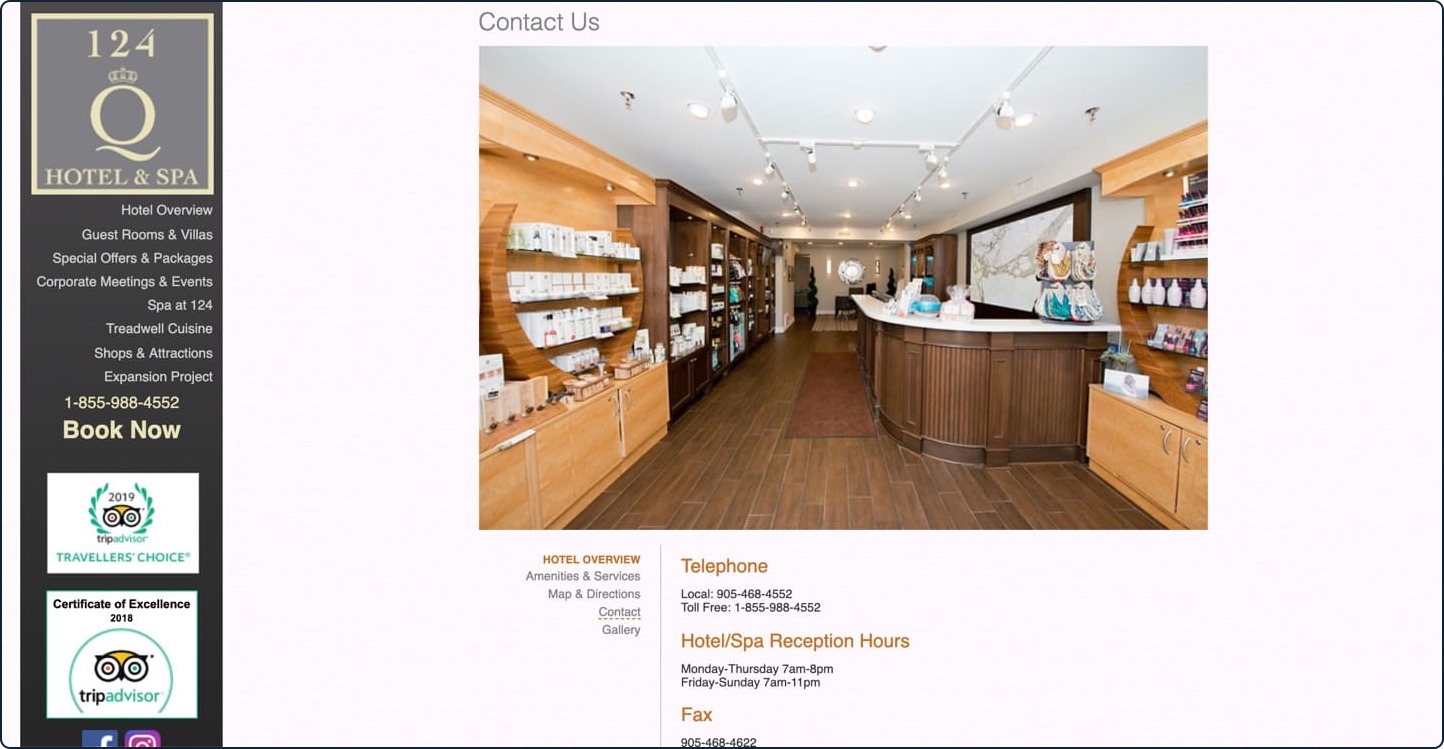
OLD WEBSITES
Below is a look at the old website when they first approached me. In general, it was difficult to navigate, the user interface was outdated, and there was a lack of consistency throughout. I also thought the information layout could be improved and discovered the mobile website was unresponsive and nearly unusable. Thankfully, the client shared many of these sentiments, so we quickly began brainstorming ways to improve it.
CLIENT NEEDS
It became apparent early on that the client’s main objective for the new website was to drive more hotel bookings through the site. Online booking sites such as Expedia and Booking.com take a significant percentage of each sale, so they were looking for ways to push more guests to book through their site directly or to call in. They also wanted a more modern-looking interface that was responsive, and they wanted to showcase their accolades and amenities better.

How Might We…
make the website more clear and modern while enticing guests to book the hotel rooms and spa services?
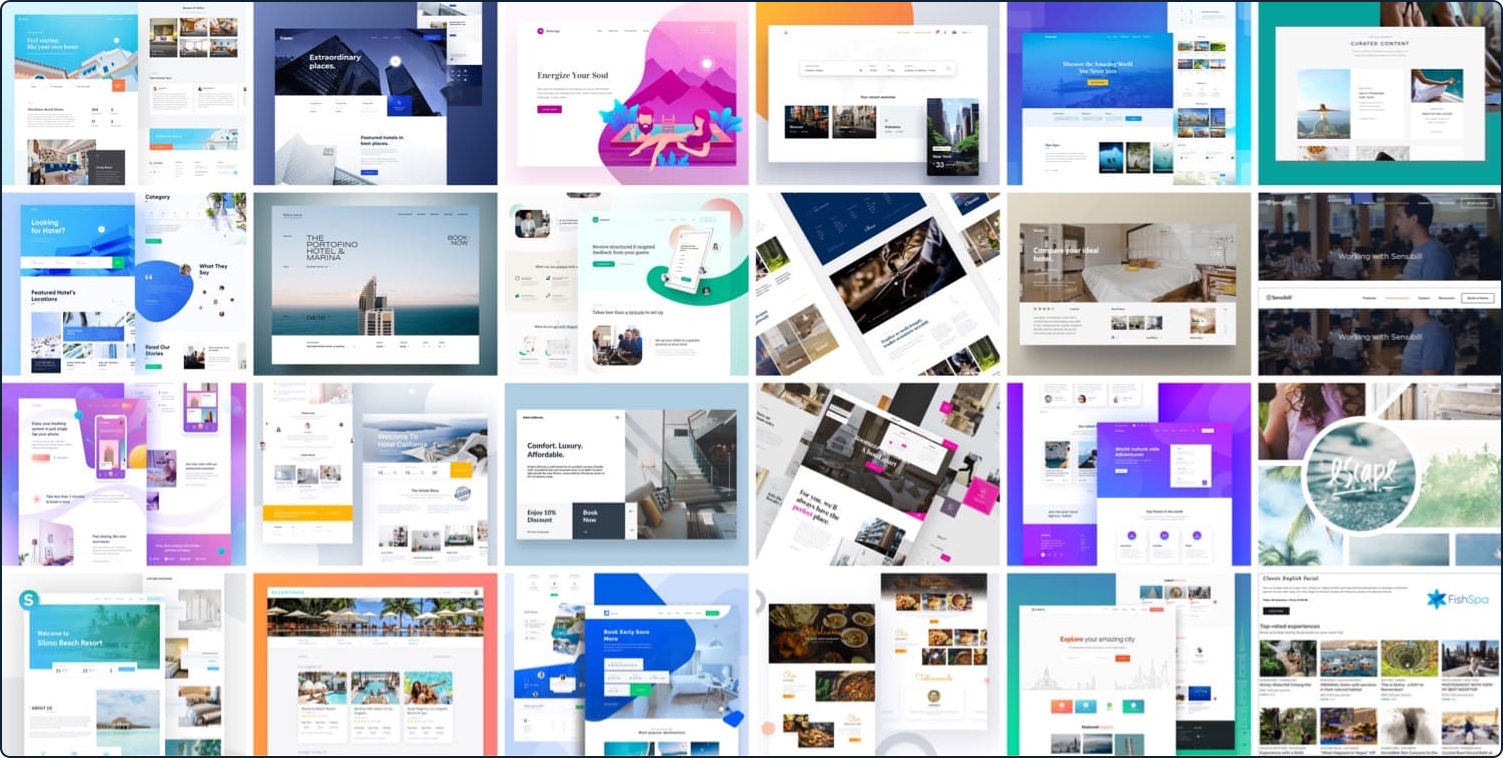
INSPIRATION
With most of my projects, I like to start with an inspiration board to generate ideas and see what the latest trends are. Below is a collection of the top images I used to begin the website design process.

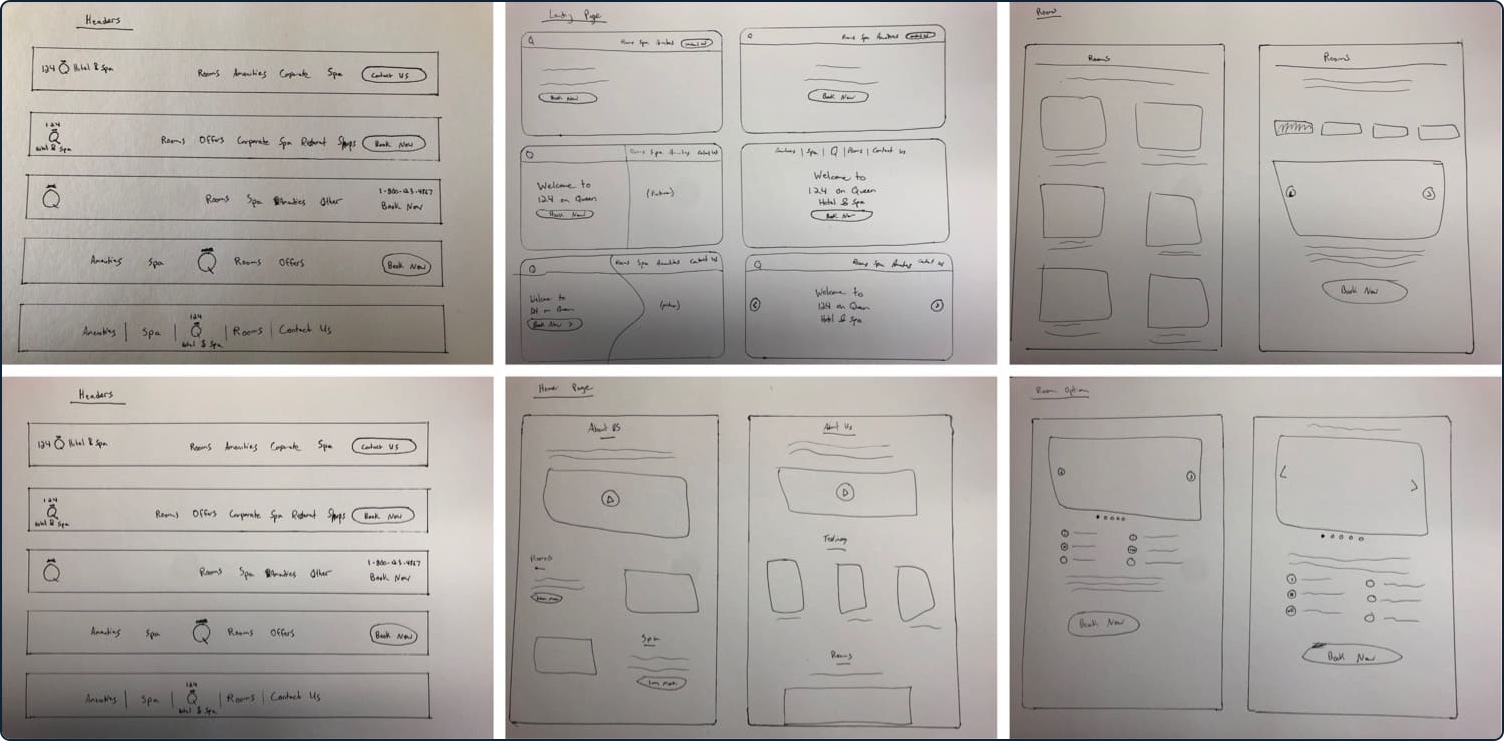
SKETCHES
The next step was to begin sketching out some of the more interesting ideas I gathered from the inspiration board. This gave me the opportunity to visualize a number of concepts I was thinking about in a short period of time. Below are some of the early sketches for a few key features within the website.

WIREFRAMES
Once I had a better understanding of the client’s needs and was satisfied with the early sketches, I began designing the low-fidelity wireframes to use for testing. The wireframes below showcase 3 of the key pages on the website – the main landing page, room options and room details. The landing page is critical for grabbing guests’ attention and adding legitimacy to the hotel, while the room pages answer the main questions guests have. I also kept the main objective of driving more bookings in mind by adding “call-to-action” buttons throughout the wireframes where appropriate.
Landing Page

Rooms Page

Room Details Page

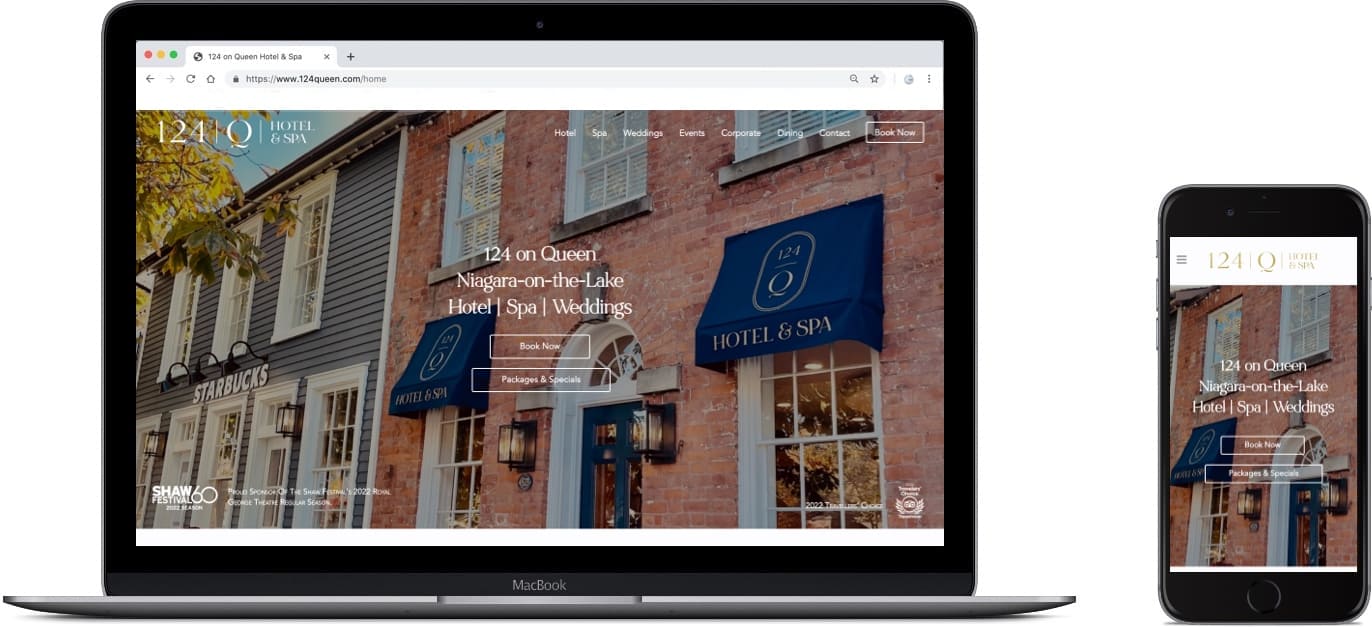
FINAL WEBSITE
Once the low-fidelity wireframes were complete, I began adding the brand colours and imagery to design the high-fidelity wireframes. I was mindful of the main goals (driving more bookings, improving the UI and highlighting accolades) and focused on keeping the look and feel consistent across the website.
After the wireframes and rounds of iterations were complete, I built the website with WordPress over the course of a few weeks. I still manage the website today and am continuously improving the design and usability of the site.
The live website can be found at www.124queen.com.