Project Type
Website Design & Development
Project Date
October 2019 – Present
Skills/Tools
Visual Design, Interaction Design, Client Collaboration, Developer Collaboration, Sketches, Wireframes, Responsive Design, Sketch, InVision, WordPress
PROJECT BRIEF
When the 124 on Queen Hotel and Spa finished renovating The Gate House building in the summer of 2019, the next step was to begin promoting all of the services they planned to offer there. Knowing how important SEO would be with this new property, I decided to work with a third-party developer to build a WordPress site. Over the course of 2 months, my developer and I worked closely to build out the information architecture, create the visual design and optimize the functionality and ease of use of the site.
The live website can be found at www.thegatehouse.ca.

CLIENT NEEDS
The renovations to the building provided the hotel with a new wedding & event space and a new restaurant. Given these services were all brand new to the hotel, the main objective of this website was to create awareness and promote these services. With more awareness came the potential to drive more bookings and start to expand the business. This particular building had also been around since the 1700’s, so they wanted to be sure the website properly showcased the historical significance it had in the town.

How Might We…
build a website that will inform guests of new services in town and entice them to book?
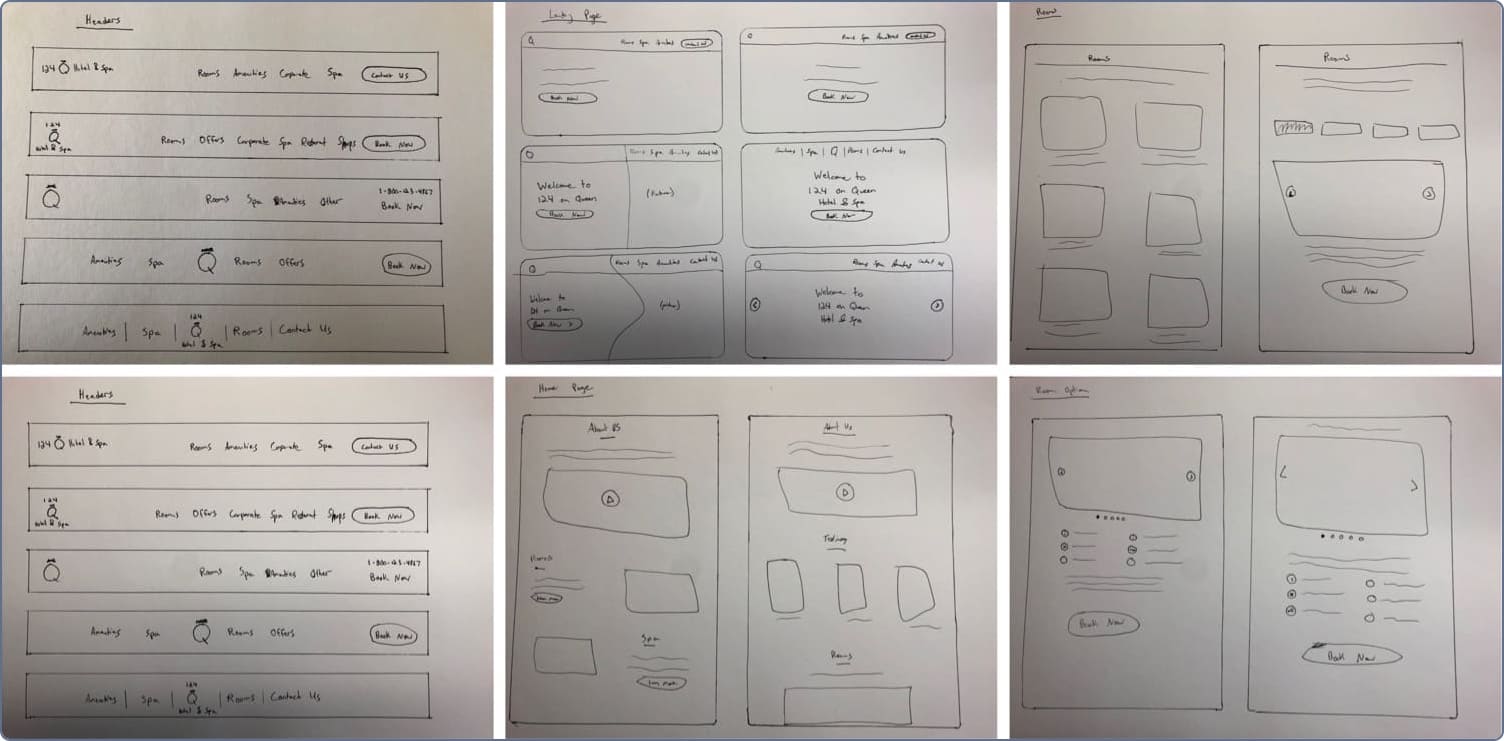
SKETCHES
I began sketching out some ideas I had, and this gave me the opportunity to visualize a number of concepts I was thinking about. The key was to find efficient ways to showcase all of our new offerings with imagery and text. Below are some early sketches for a few key features within the website.

WIREFRAMES
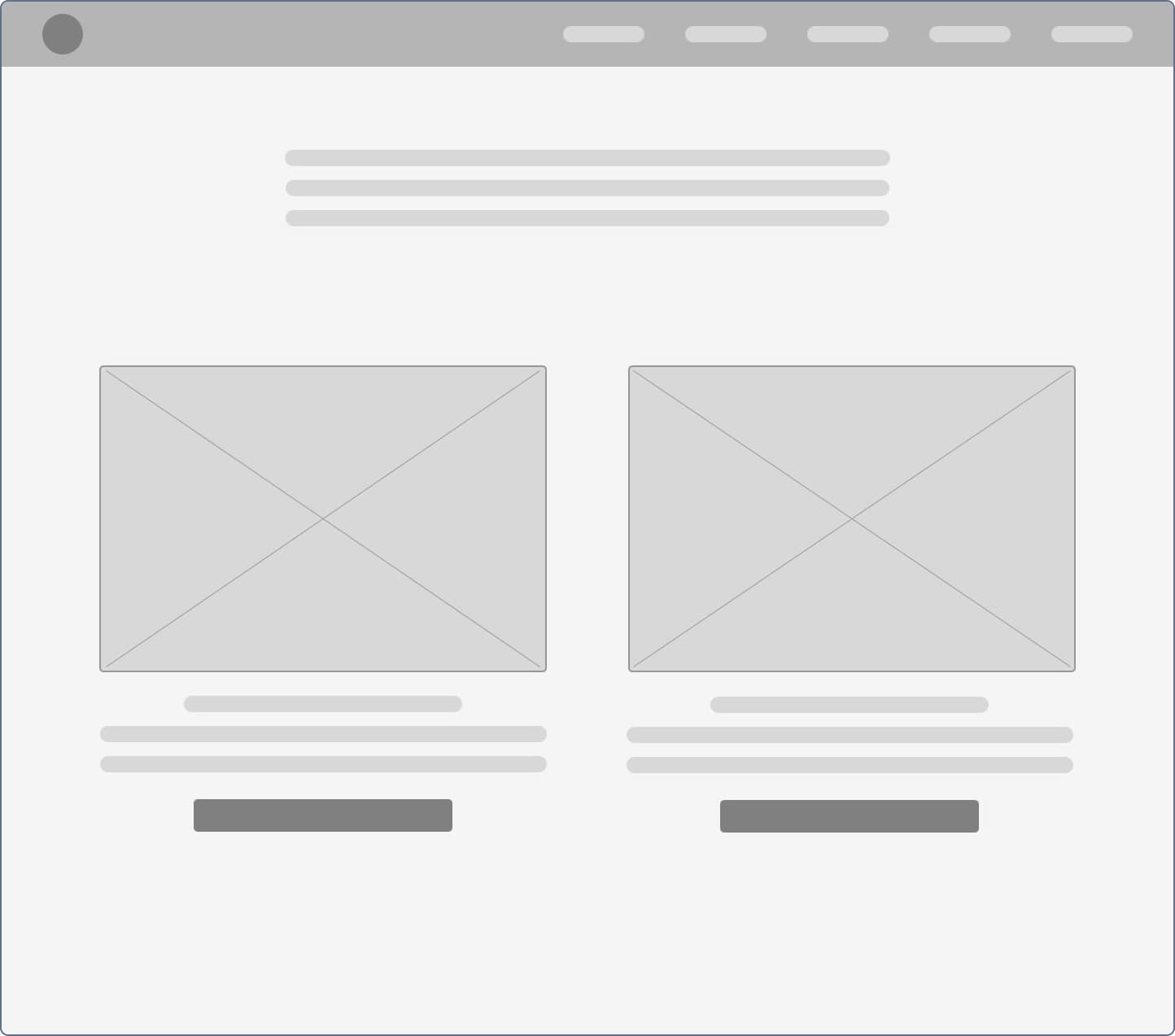
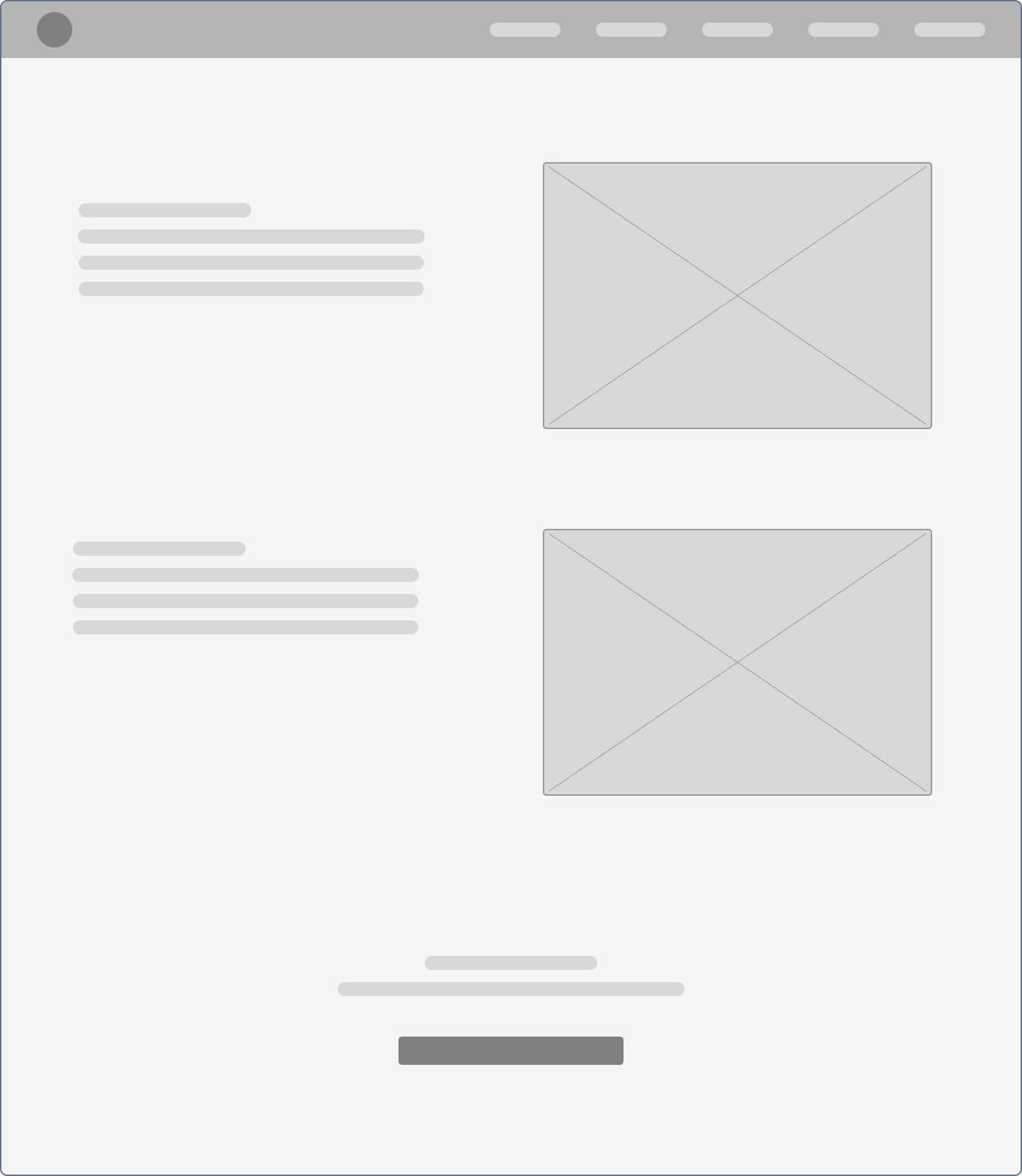
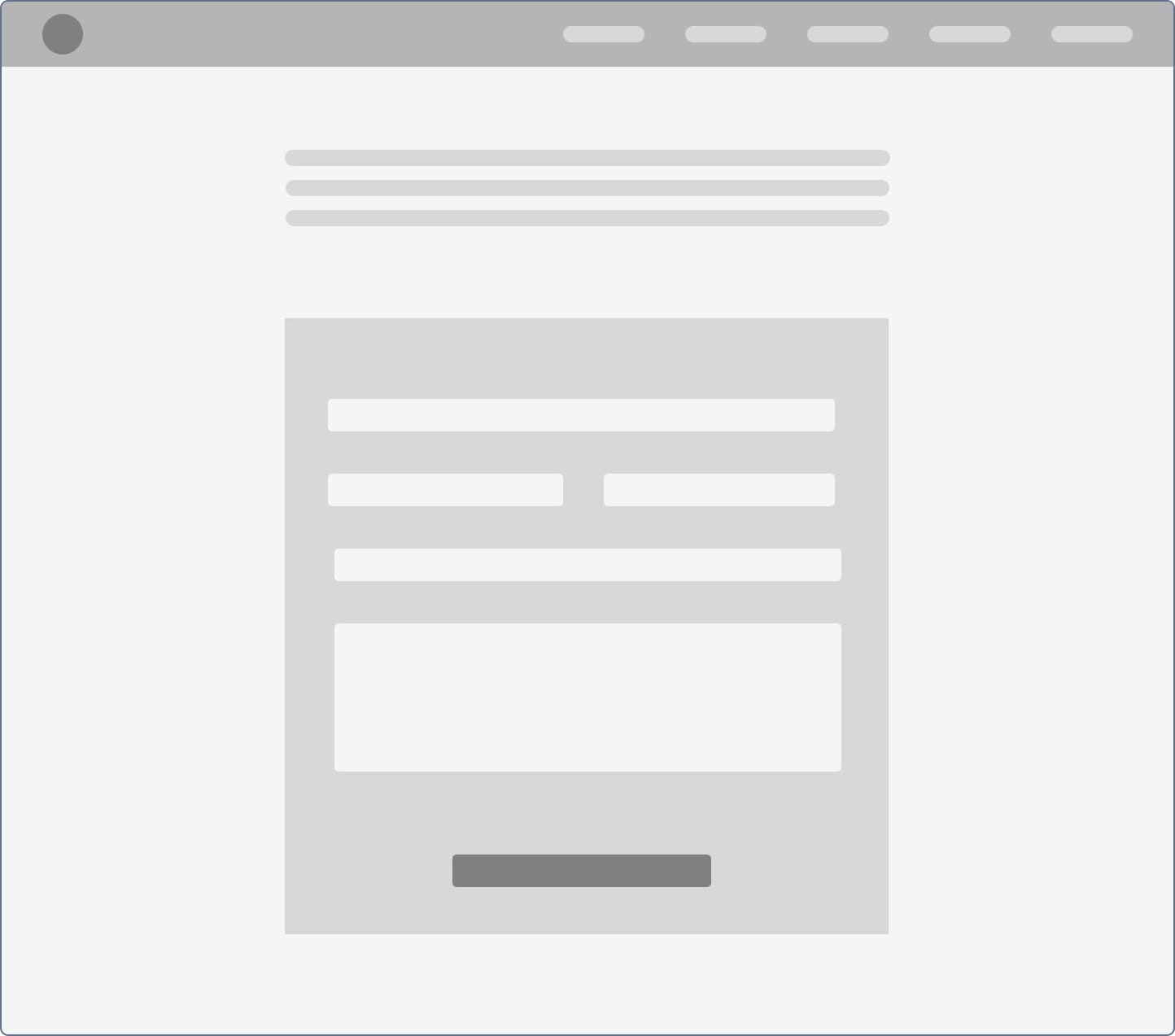
Once I had a better understanding of the client’s needs and was satisfied with the early sketches, I began designing the low-fidelity wireframes to use for testing. The wireframes below showcase 4 of the key pages on the website – the landing page, weddings page, wedding package details and the contact us form.
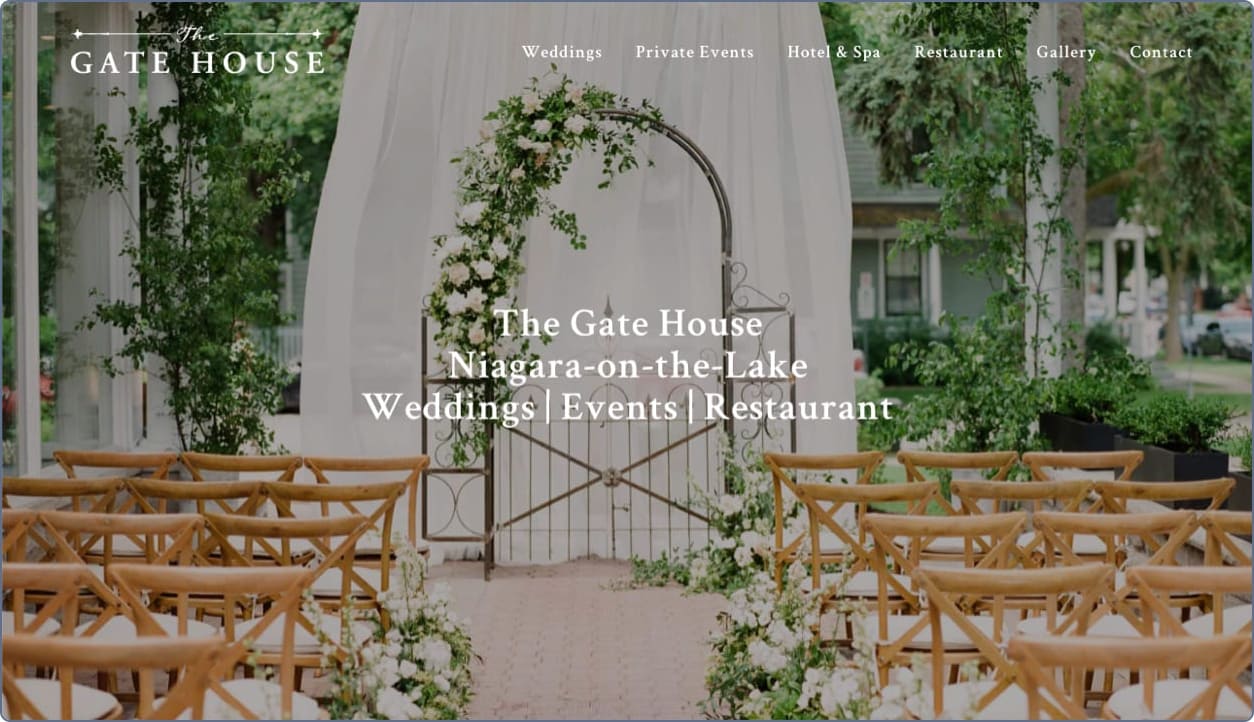
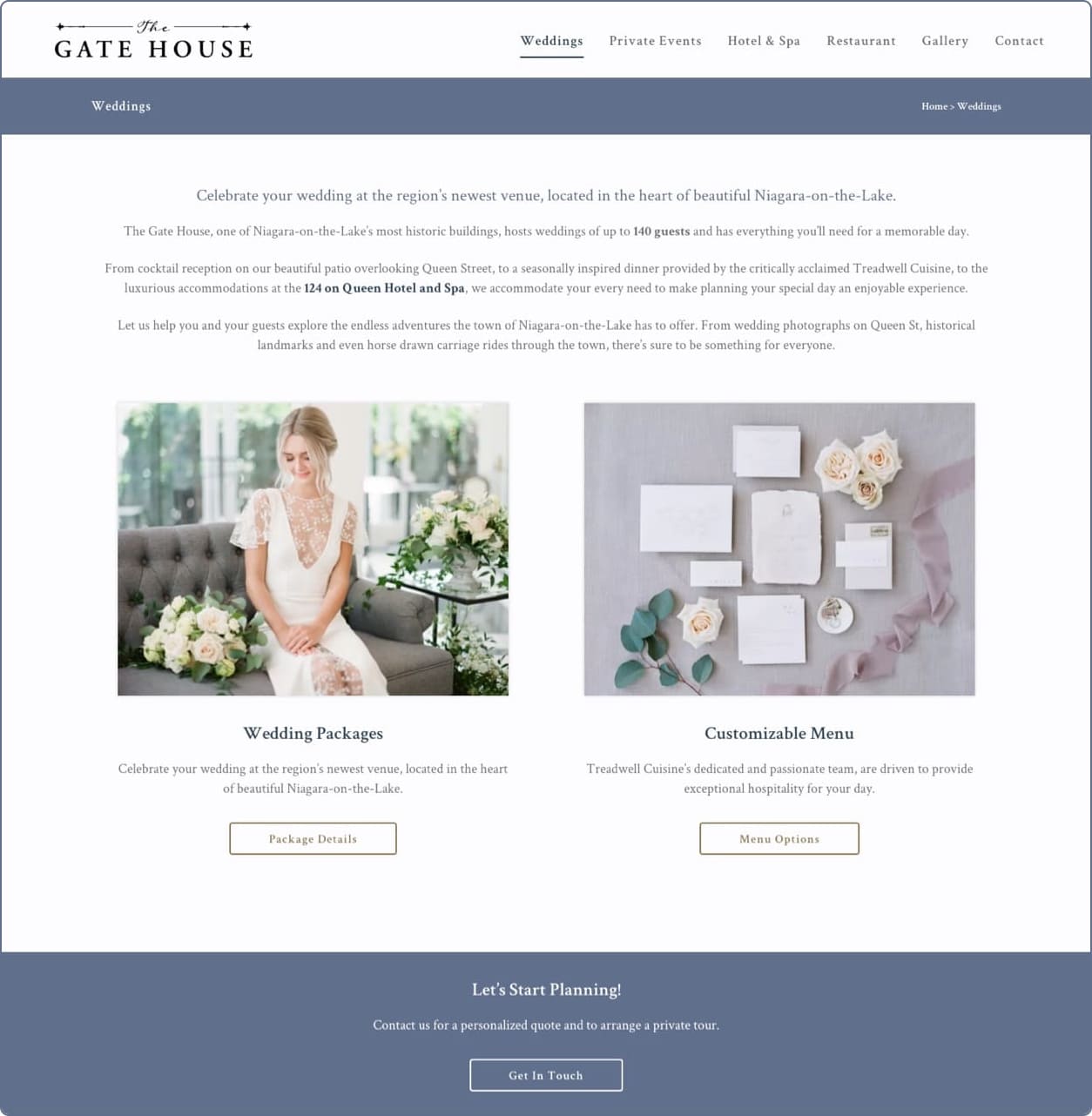
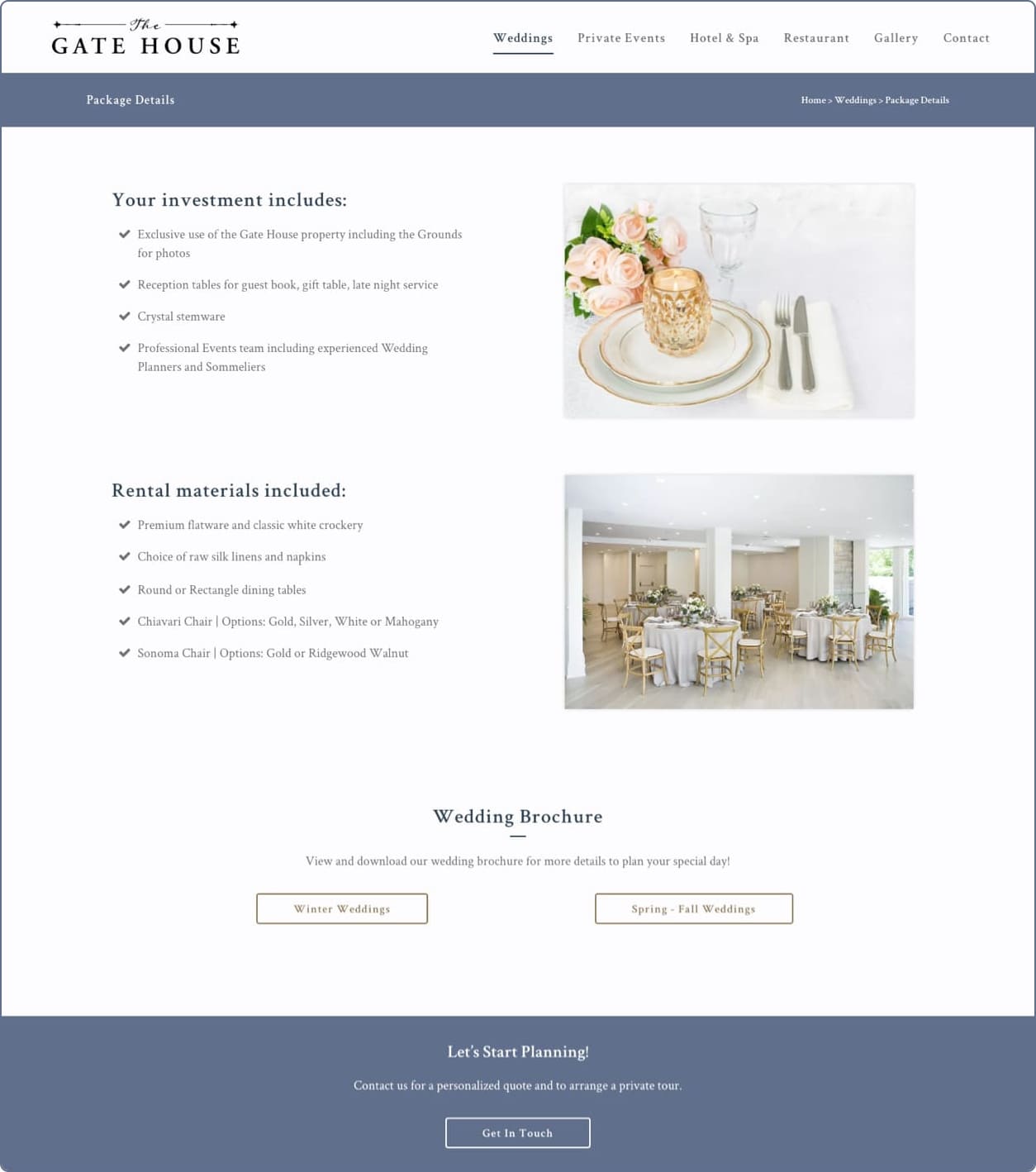
The landing page is critical for grabbing guests’ attention and showcasing the historical significance of the building, while the other pages explain the services we offer and provide easy access to learning more. I also included many “call-to-action” buttons throughout the wireframes where appropriate.
Landing Page

Weddings Page

Weddings Package Details Page

Contact Us Form Page

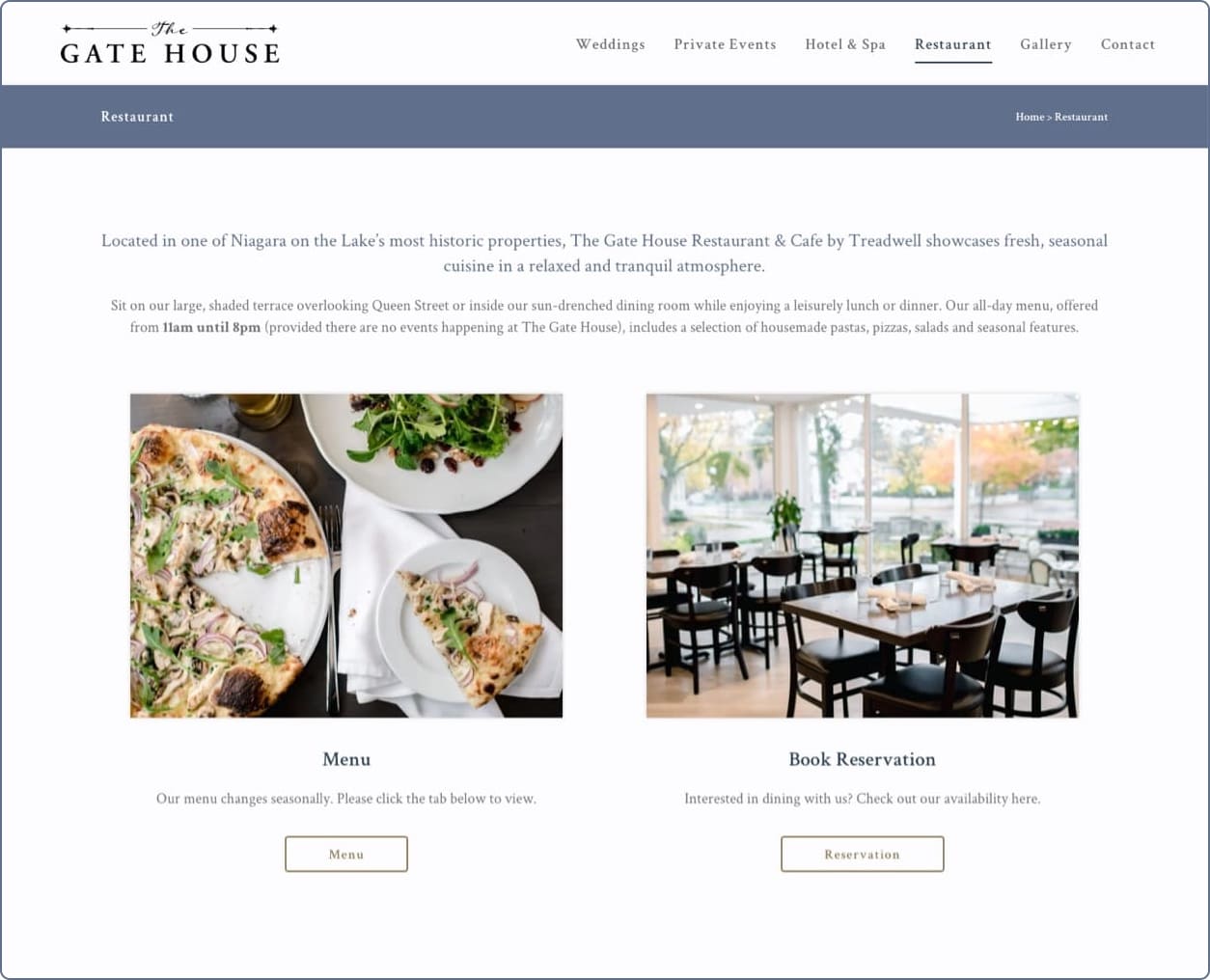
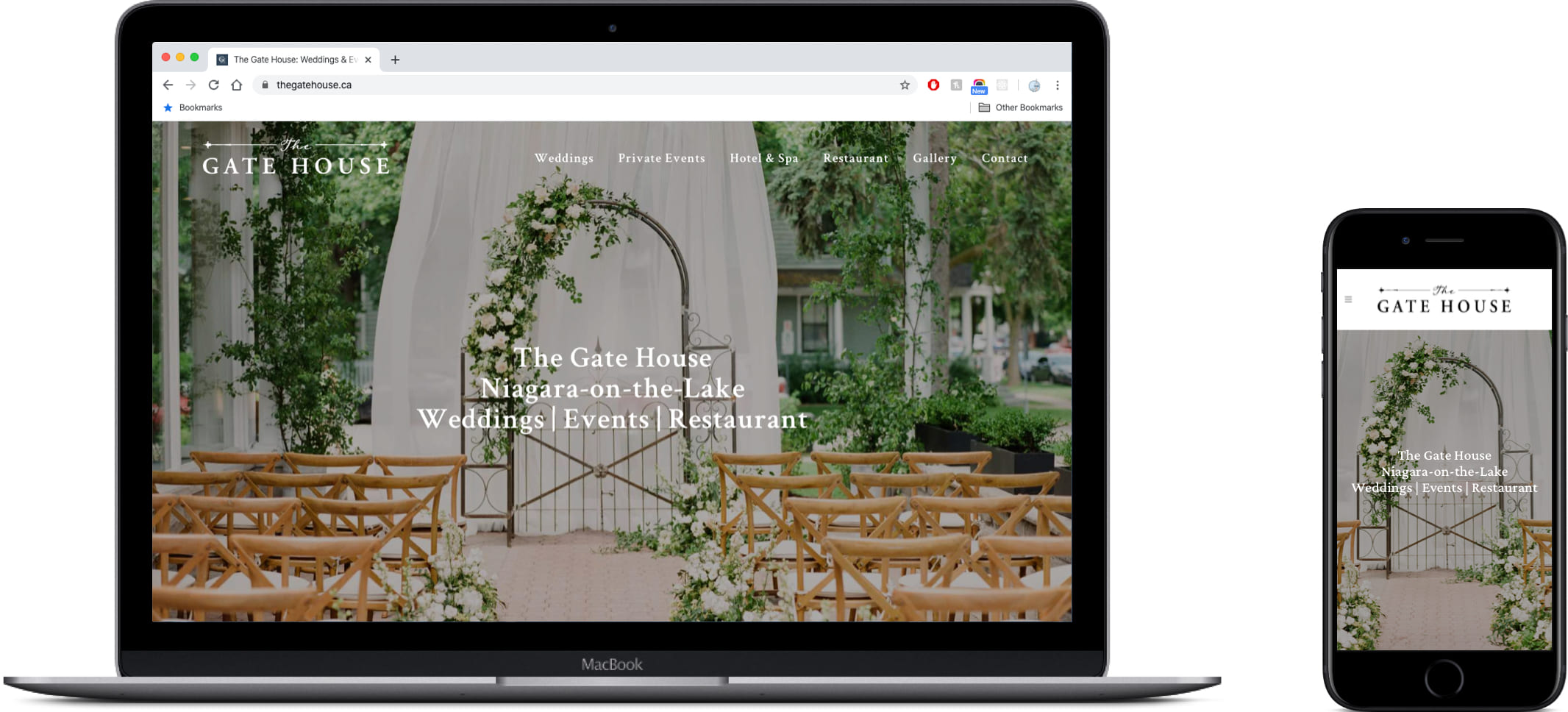
FINAL WEBSITE
Once the low-fidelity wireframes were complete I began adding the brand colours and imagery to design the high-fidelity wireframes. I was mindful of the main goals (create awareness, drive bookings and showcase the building history) and focused on keeping the look and feel consistent across the website. We did several rounds of iterations to the design until we settled on the final designs below. After the wireframes were complete, I assisted our developer build the pages on WordPress over the course of a few weeks.
The live website can be found at www.thegatehouse.ca.
Landing Page

Weddings Page

Weddings Package Details Page

Contact Us Form Page