Project Type
Web App Design and Development (x3)
Project Date
December 2017 – January 2019
Tools/Skills
Iterations, User Testing, Wireframing, Sketch, Photoshop
PROJECT BRIEF
What started out as an in-class design challenge eventually turned into the logo for my business, SeatSuite. Below outlines the creation process from start to finish and the many variations I worked through before landing on the final design.

INSPIRATION
The initial concept for SeatSuite was to help fans “turn their seat into a suite,” so having a logo that illustrated that in some form was a priority. I decided to use the standard stadium seat as the starting source of inspiration for the logo. While searching for different ideas, I was particularly drawn towards the old-style stadium seat because I thought their iconic look would make for a memorable logo. I was also drawn to the premium seats in stadium boxes/suites today. Below is a collection of the top pictures I used for inspiration.

SKETCHES
The next step was to begin developing some ideas through quick sketches. Although drawing has never been one of my strong suits, I was able to use this time to visualize some of the concepts in my head and begin creating basic designs. I found this step to be very valuable as it gave me a chance to build off of concepts to create a handful of designs that had potential to become the logo.

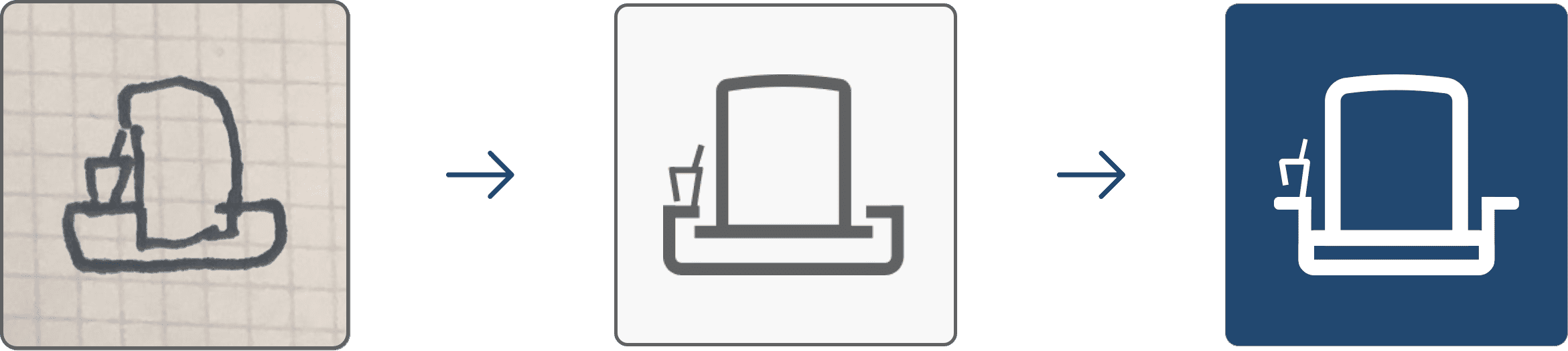
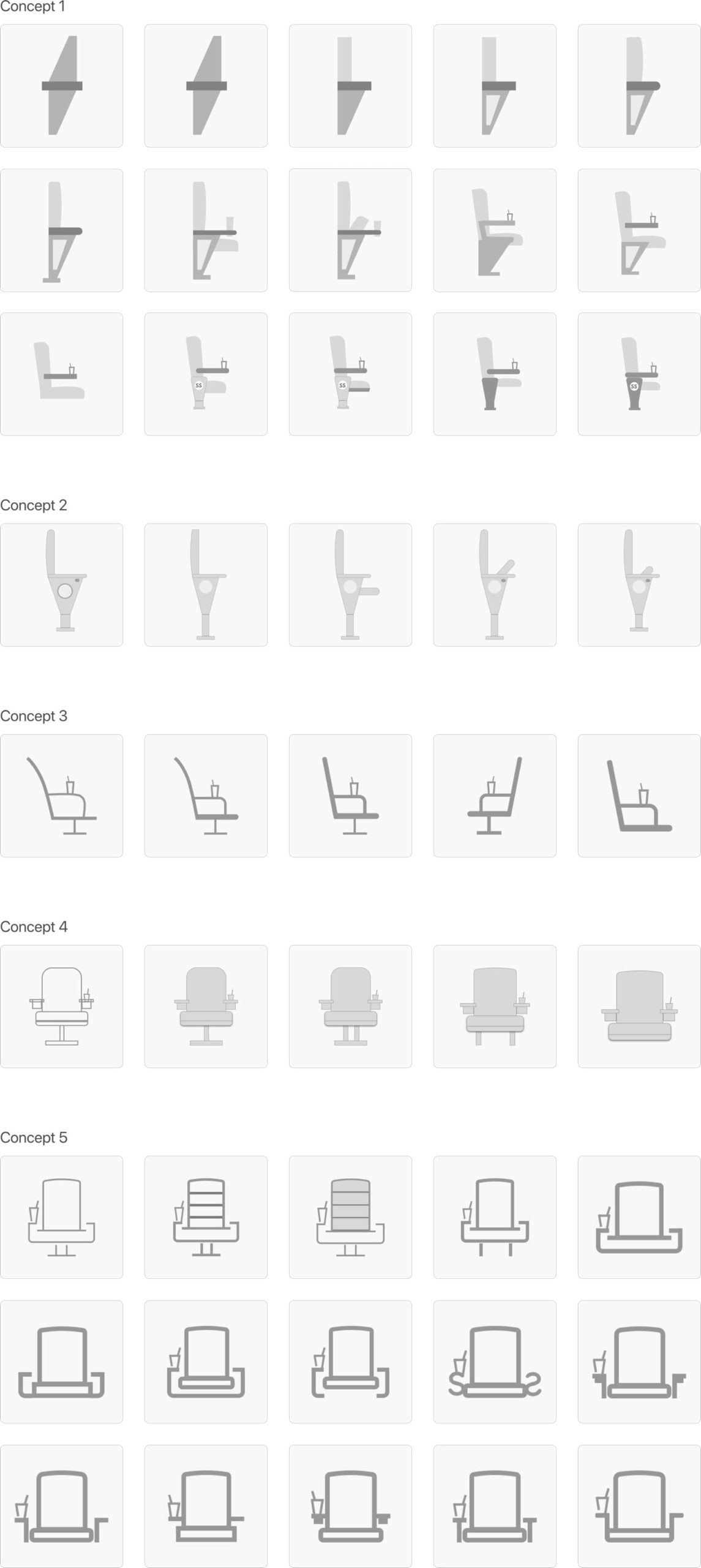
LOGO DEVELOPMENT
I chose the top five concepts from the quick sketches and began to create them in Sketch. Starting with basic shapes, I made close to 100 small iterations of the five different concepts until I arrived at a design I was satisfied with. Below is a sample of the five concepts I worked on and a few of the iterations from start to finish.

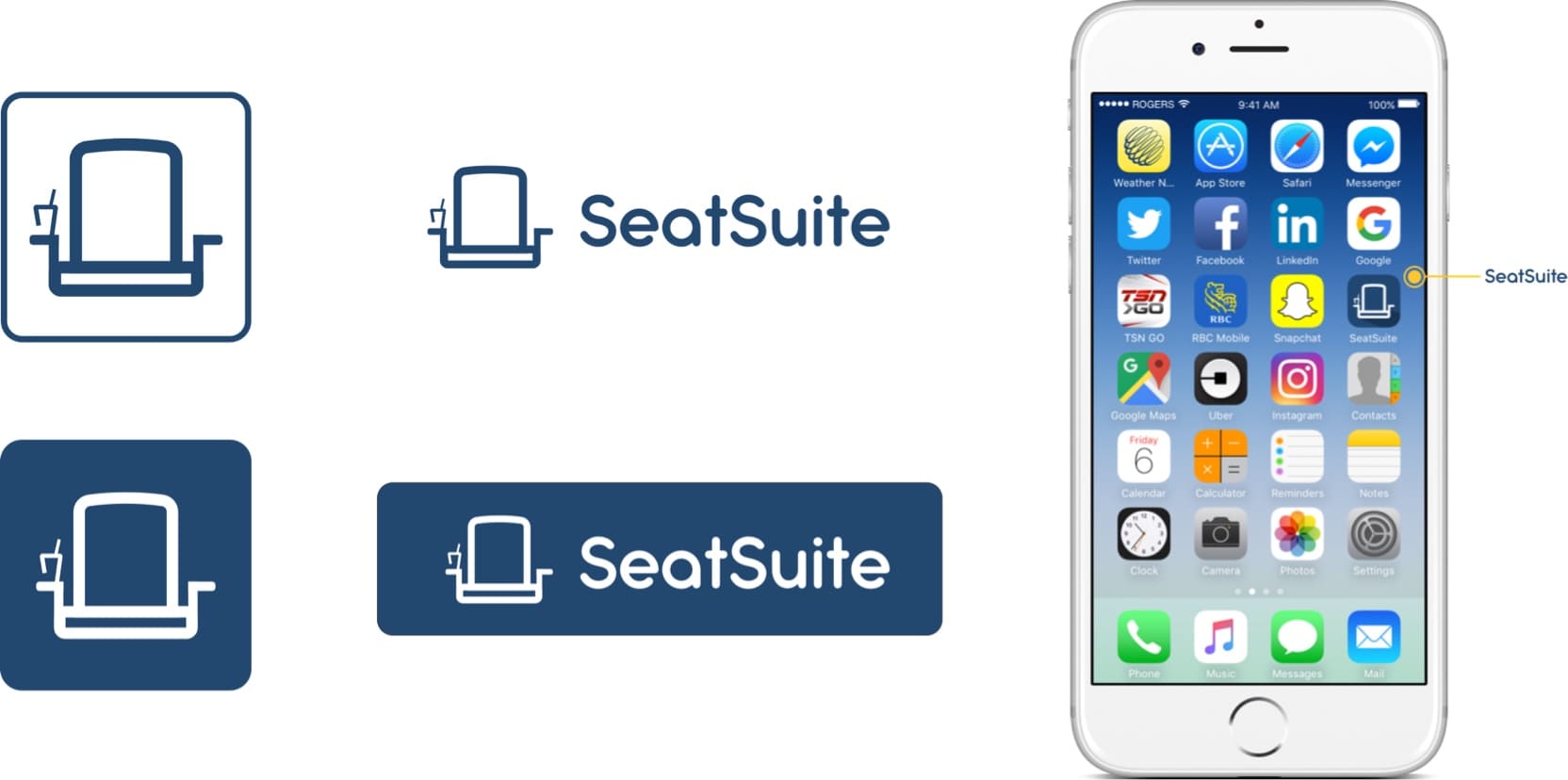
FINAL LOGO
The final design can be seen below. I liked the simplicity and clarity of the design, and my testing showed it was memorable in the user’s mind. An example screenshot showing what it would look like among other apps can also be seen below.