Project Type
App Design Challenge
Project Date
June – August 2017
Skills/Tools
Human-Centred Design, Persona, Experience Map, Task Flow, Sketching, User Testing, Wireframing, UI Library, Video Editing, iMovie, Sketch, InVision
PROJECT BRIEF
SuiteSeat was the primary design project I worked on while at BrainStation. We were tasked with using the human-centred design process to create a digital solution for our chosen problem. I decided to use this opportunity to solve a problem in an area I’m passionate about – sports. More specifically, I narrowed my focus on ways to improve the fan experience at baseball games.
The goal of SuiteSeat was to enhance the gameday experience for all fans from the comfort of their seat with features such as in-seat ordering, real-time replays, player statistics and more. Below outlines my journey through the entire design process.
An InVision prototype of SuiteSeat can be found here – invis.io/MNRKMU4V5SX

MARKET RESEARCH
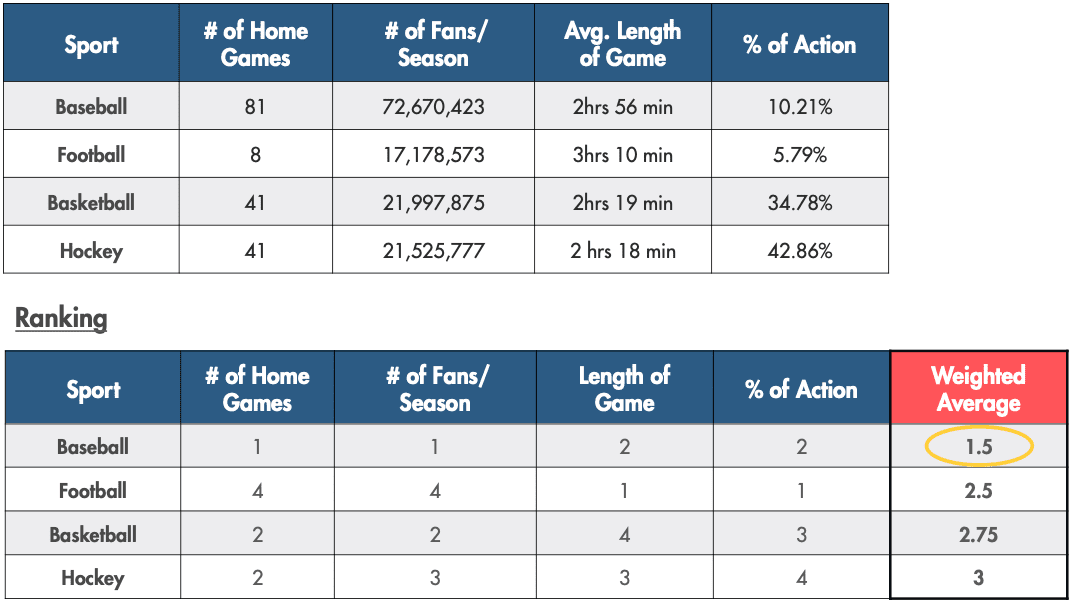
My research began by analyzing the sports industry in 2017 to see how baseball compared to other sports. Assuming the technology was feasible, I decided to look at the number of fans/season and the percentage of action as the key metrics to determine the desirability and viability of this app.
The results showed baseball to be the overwhelming favourite due to the stadium sizes, the number of games and the amount of idle time per game. From this, I could infer that baseball would give the app the greatest chance to reach/benefit the largest number of fans.

USER RESEARCH
After determining baseball was the best sport to target, I began speaking with users to learn more about their needs and hopefully identify some of the problems they face. My findings below came from the results of a 45-person survey I conducted. The respondents were males and females between 20-40 years of age and varied in how many games they went to each year.

THE PROBLEM
Through my personal experiences and research, I was able to identify three main problems while attending baseball games:
1) The Cost
It’s no secret that attending games is becoming increasingly expensive. On average, fans will spend $60 CAD per game on their ticket, concessions and parking.
2) Unengaging
Baseball is notorious for being a slow-paced game. In fact, 90% of the time of an average game is “idle time,” meaning there is no action. This results in many fans losing interest and becoming unengaged.
3) Long Lines
Regardless of where you are sitting, there always seems to be a line at the concession stands. A study from Oracle Hospitalities found the average fan in North America spends 18 minutes in concession stand lines per game.

How Might We…
use technology to enhance the fan experience at baseball games?
PERSONA
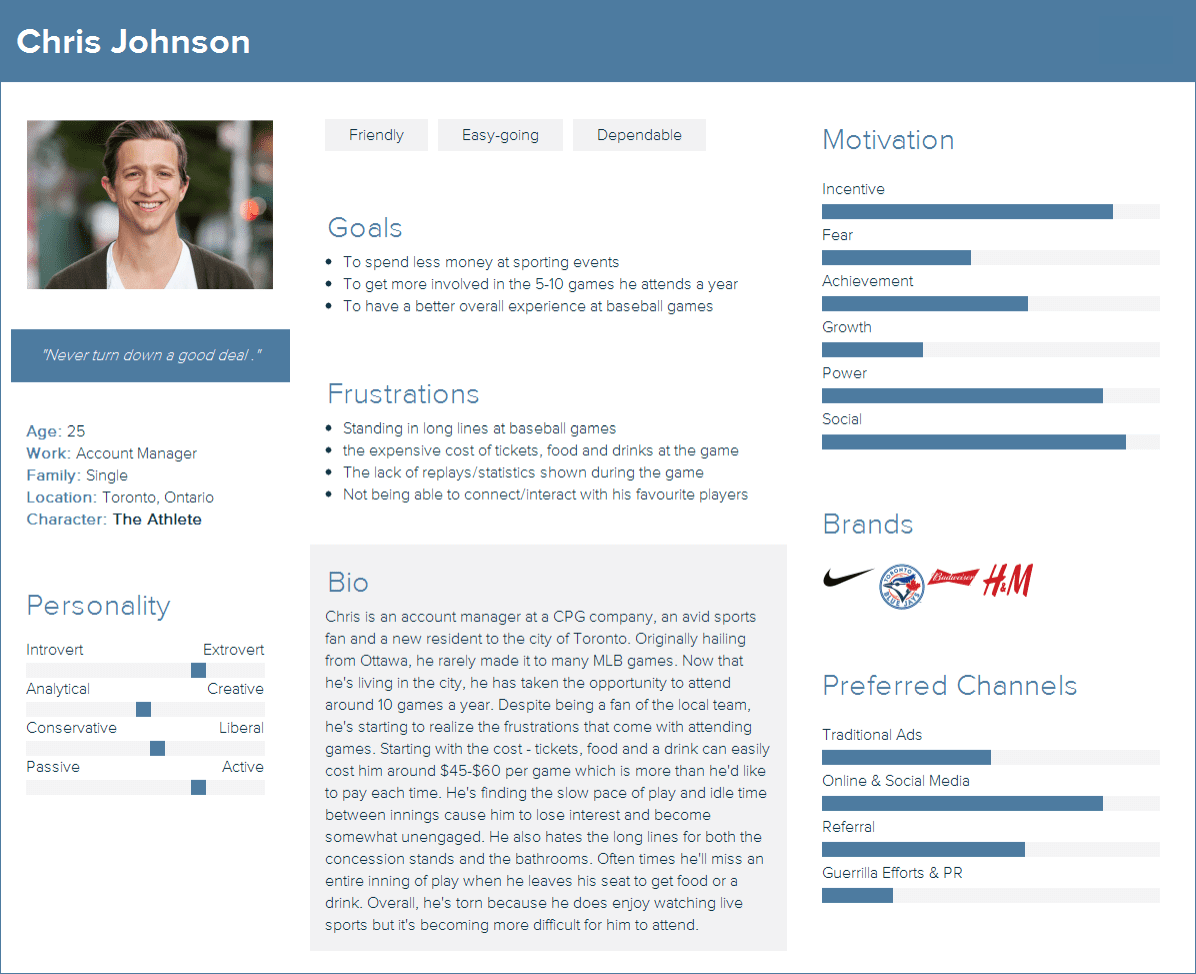
Once the design challenge was established, I developed one main user persona to focus on. Chris Johnson is an avid sports fan in his mid 20’s. He currently attends between 5-10 games a year with a desire to go to more. His major pain points at games include the high prices, long concession stand lines and lack of in-depth stats on players.

EXPERIENCE MAP
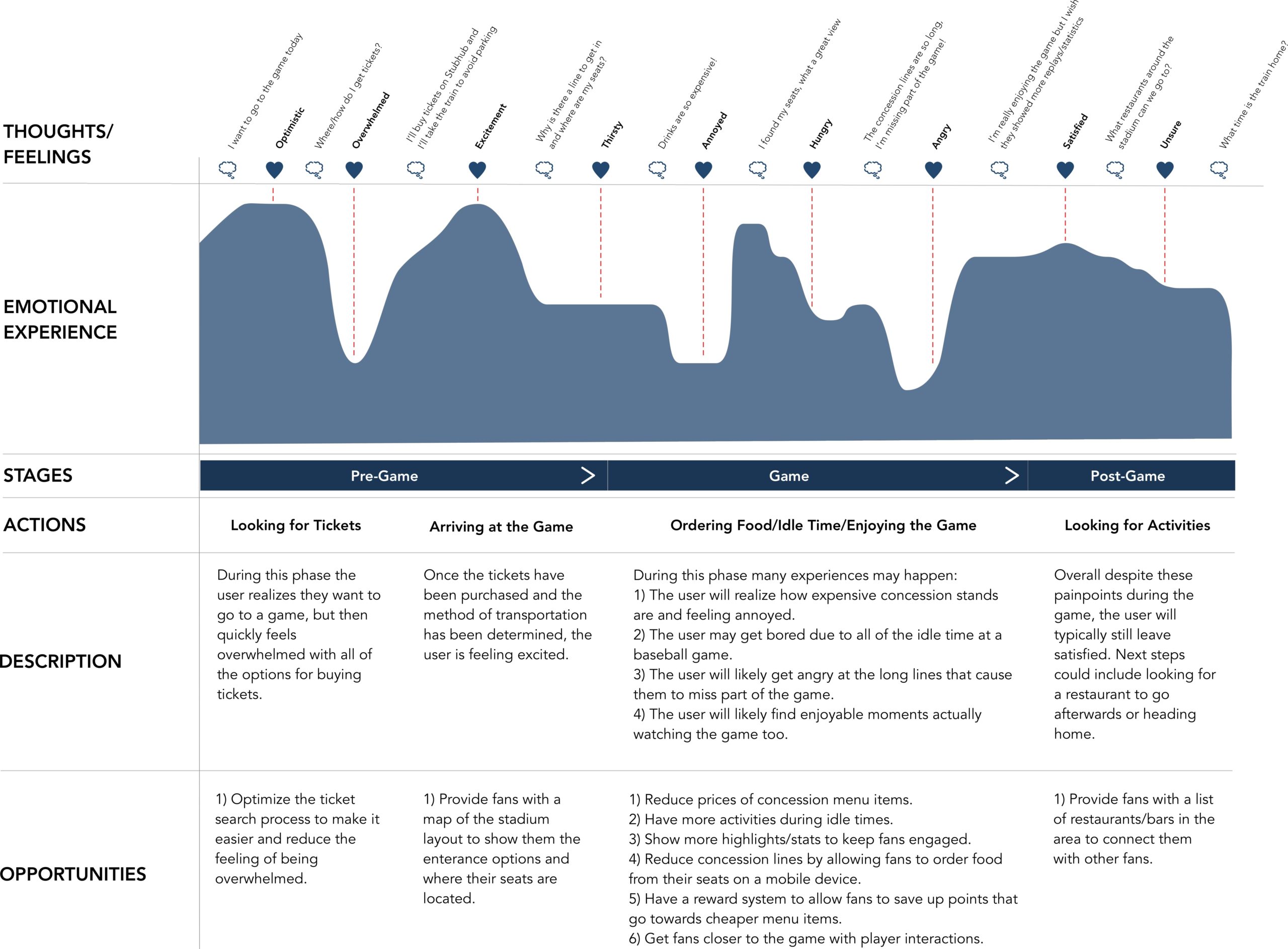
Next, I wanted to map out the typical fan’s journey when attending a game. By doing so, I was able to pinpoint the exact moments during the gameday experience that caused headaches and used those as potential areas to improve. By identifying these problems, I was able to better understand the wants and needs of fans and used that knowledge towards creating an effective solution.

INITIAL TASK FLOW
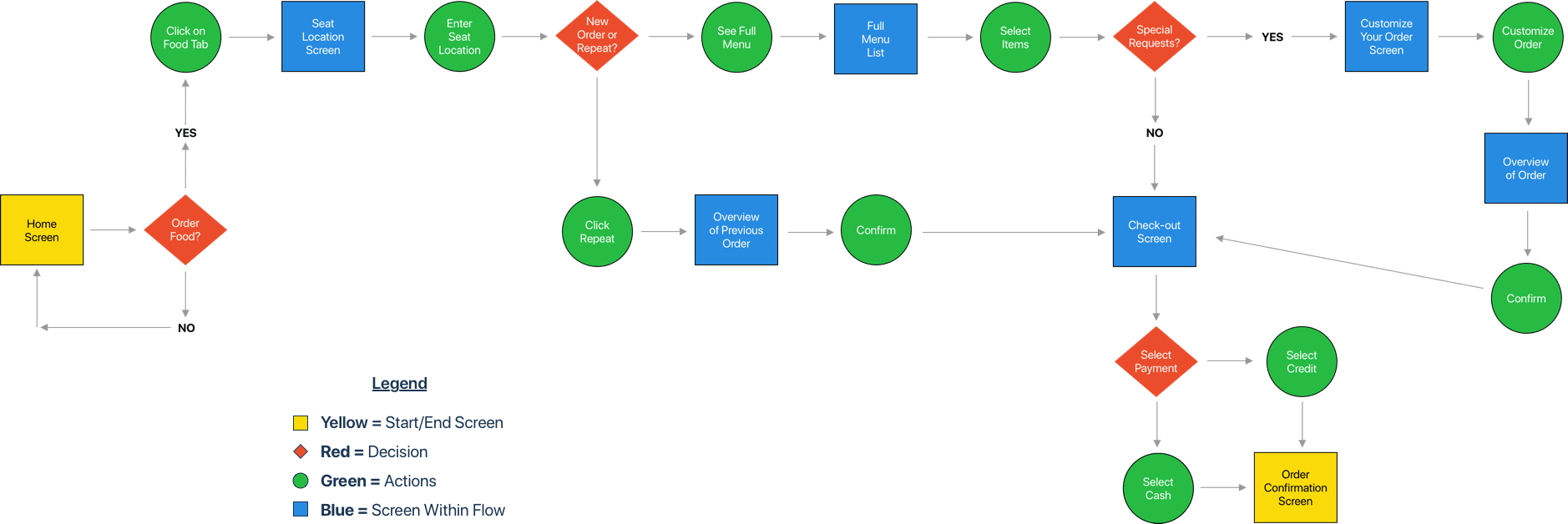
Out of the many problems I wanted to solve with this app, I decided the core interaction was going to be ordering concessions to your seat. Below is the basic flow that a fan would go through when completing this task. The steps taken were based on my research findings and looking at comparable food ordering apps for inspiration.

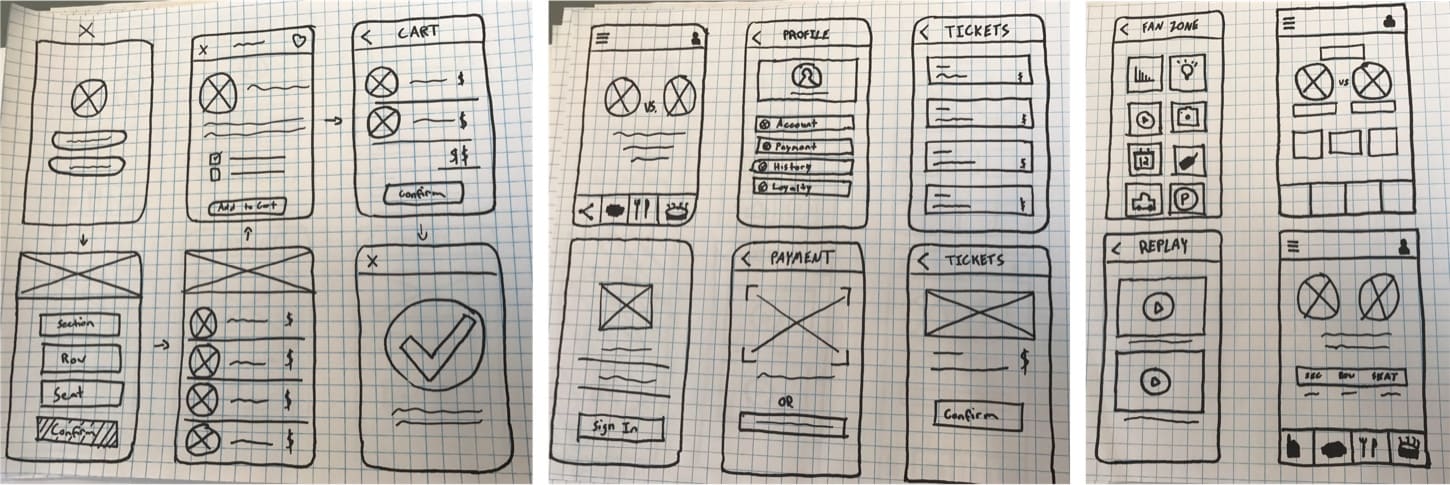
SKETCHES
The next step was to begin sketching very low-fidelity wireframes based on the task flow and other features I was looking to include. This gave me the opportunity to visualize a number of concepts I was thinking about in a short period of time. Below are some of the early sketches for a few key features within my prototype.

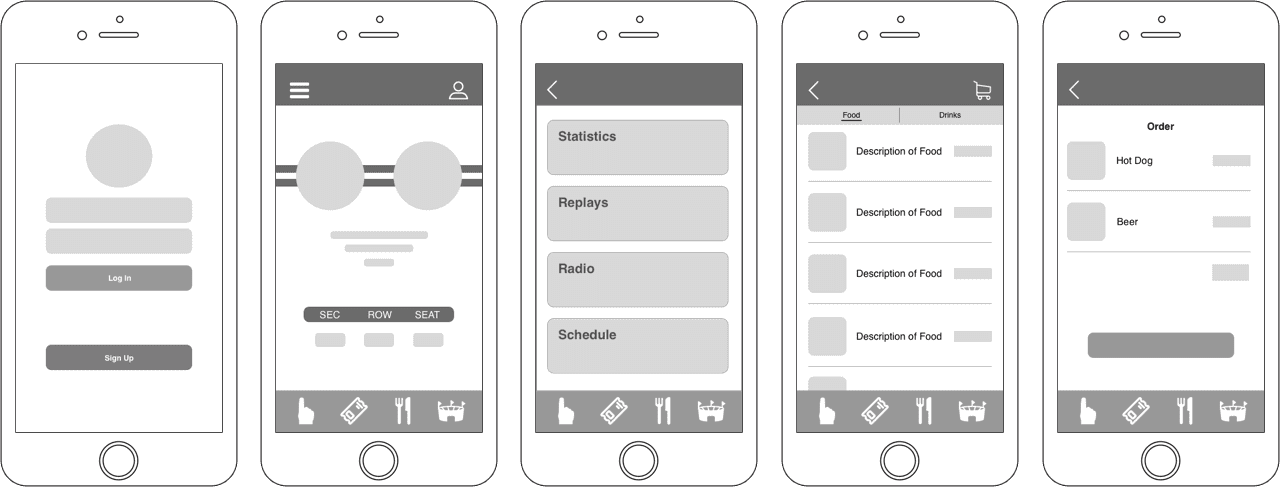
WIREFRAMES
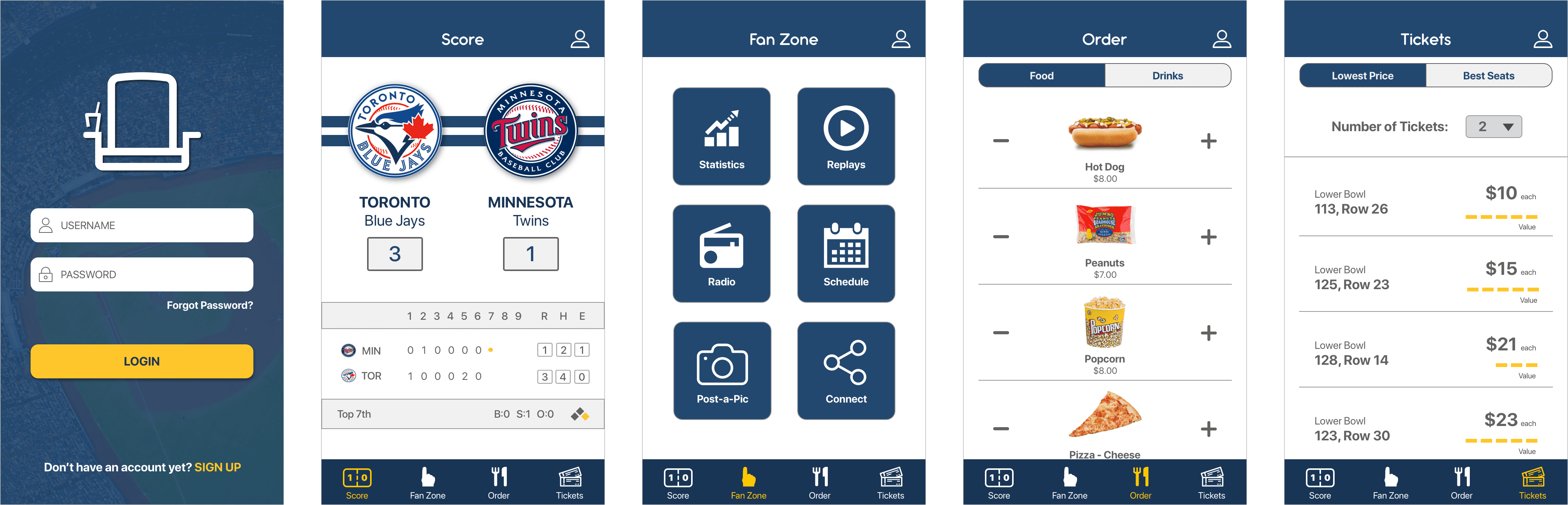
Once I was satisfied with the basic concepts, I began creating low-fidelity wireframes with Sketch to test out the functionality of the design. Below I outlined 5 key interactions within the prototype. From left to right, they are the sign-in page, main screen, fan zone, food options and order summary page.
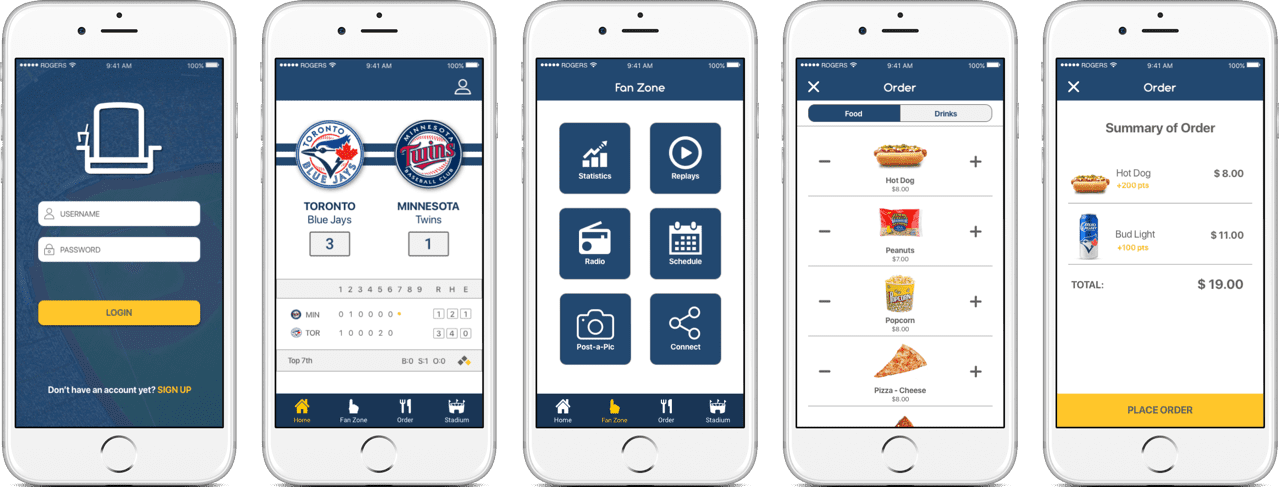
After numerous rounds of user testing, I began creating high-fidelity wireframes. Over 10 iterations were made to the 5 key interactions until I arrived at the current designs shown below. Multiple improvements were made to the functionality based on the feedback I received, with the biggest change coming to the food/drink ordering feature. The initial design was found to be confusing and time-consuming, so I made the improvement of a simple “add” or “subtract” system to adjust your cart items.
Below are some additional high-fidelity wireframes within the prototype as well.



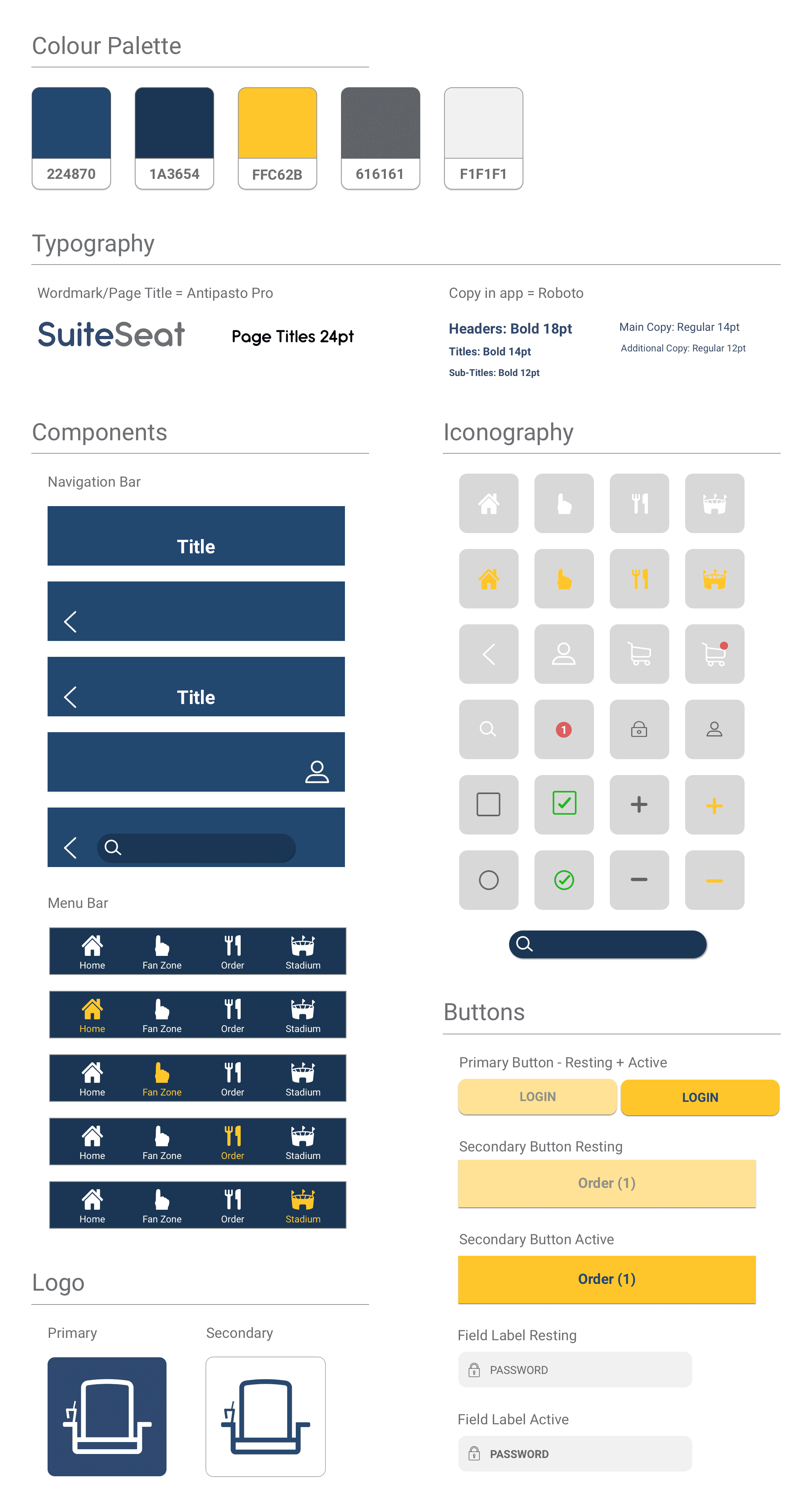
UI LIBRARY
No design project is complete without a UI library. Throughout the project, I tried to be conscious of keeping the look and feel consistent, and the UI library really helped out with that. Here is a look at the colour palette, typography, icons and logo I used for the prototype.

MARKETING
In order to grab the attention of potential customers and build hype around the product, I created a short promotional video. The video below was made on iMovie with the goal of showcasing a few of the prominent features within SuiteSeat. I focused on using short clips that were timed up with the song to ensure it looked clean and professional.
NEXT STEPS
If you’re wondering what I ended up doing with this project afterwards, check out my project SeatSuite (an in-seating ordering web app) to learn more!
Also if you missed it above, you can check out the SuiteSeat InVision Prototype here.